Mac + Hexo + GitHub 创建个人博客
前言
之前浏览过很多人的博客,感觉十分酷炫.
之后就搜集很多搭建的资料(其实就是别人发的博客),存到印象笔记里去.然而过了很久一直畏难没有实施😂.
某日心血来潮忽然特别想搞出来,就跟着别人的脚步,一个坑一个坑的踩过来了.
准备
1.Ruby
2.Node
3.Hexo
4.GitHub帐号
开始
1.
Mac系统自带Ruby,so忽略
2.
Node
用homebrew安装
brew install node
3.
Hexo
可以使用nodejs自带的 npm 进行安装.
npm install -g hexo
4.
GitHub
4.1
申请GitHub帐号
4.2
在自己的GitHub主页右上角,创建一个新的repository.我的GitHub账号是rensss,
那么我创建的repository名字就应该为rensss.github.io
搭建
初始化hexo
1.
在Mac上找一个地方新建一个文件夹存放你的站点.例如我在/Users/<UserName>/Documents下新建的文件夹hexo.具体路径是 /Users/<UserName>/Documents/hexo
2.
初始化hexo
cd /Users/<UserName>/Documents/hexo
hexo init #初始化
npm install #npm初始化
3.
本地预览
hexo clean #清理缓存
hexo generate #编译
hexo server #开启服务
之后,本地访问0.0.0.0:4000就可以看到hexo的欢迎界面了✌️
上传git
1.
改写_config.yml文件末尾的deploy:标签
type: git
repository: https://github.com/rensss/rensss.github.io.git
branch: master
2.
安装hexo-deployer-git git上传用
npm install hexo-deployer-git --save
3.
先编译再上传
hexo g
hexo deploy
如果无报错,之后等一段时间,就可以访问你的博客了!
ps:这段时间可能非常长!!!
结语
中间踩坑不断,欲哭无泪,各种谷歌/百度.
At the end. 我终于搞出来了!
ps:可能遇到的问题
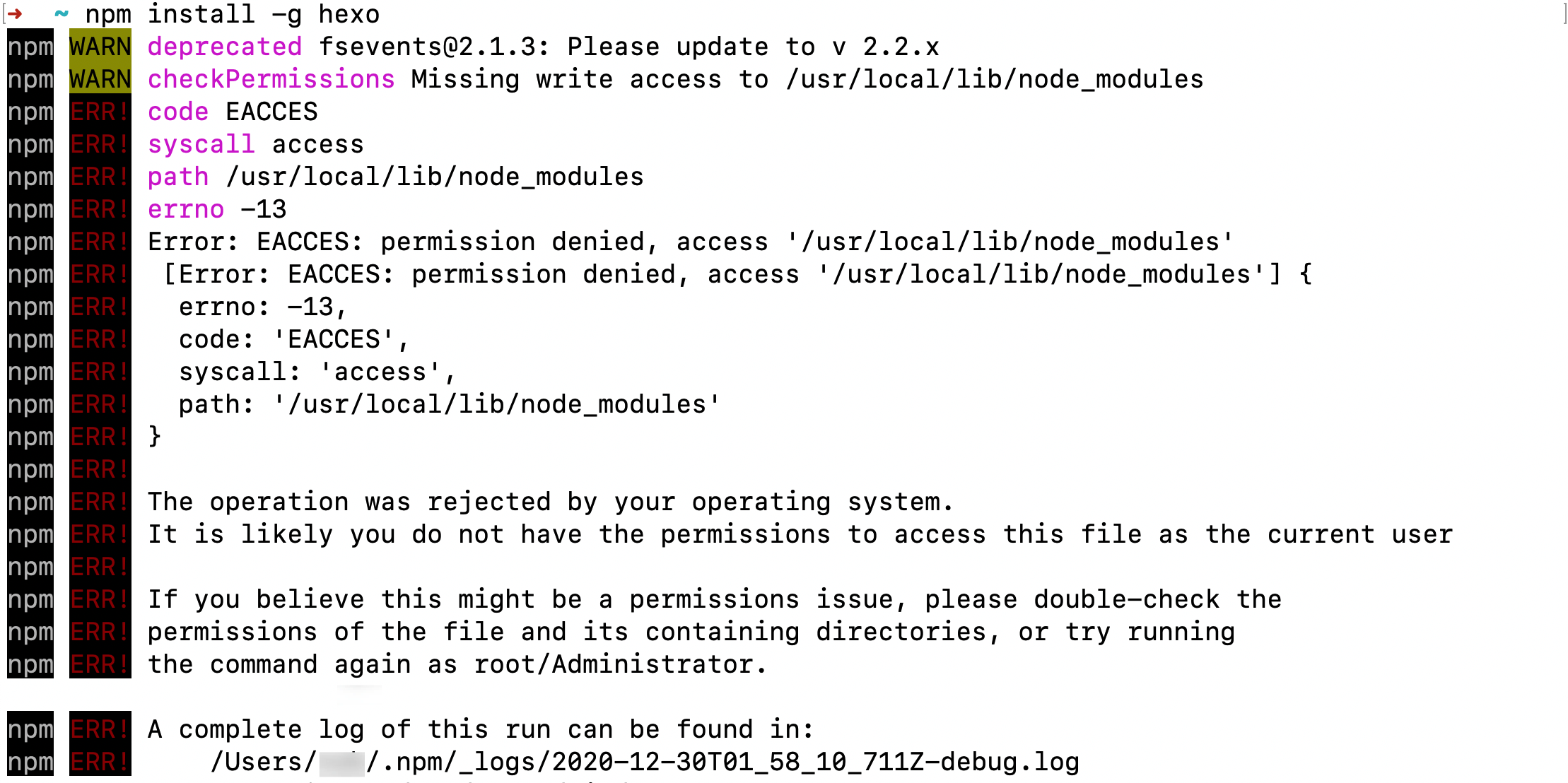
- hexo 安装失败
npm WARN checkPermissions Missing write access to /usr/local/lib/node_modules
npm ERR! code EACCES
npm ERR! syscall access
npm ERR! path /usr/local/lib/node_modules
npm ERR! errno -13
解决方案: 修改权限sudo chown -R $USER /usr/local/lib/node_modules